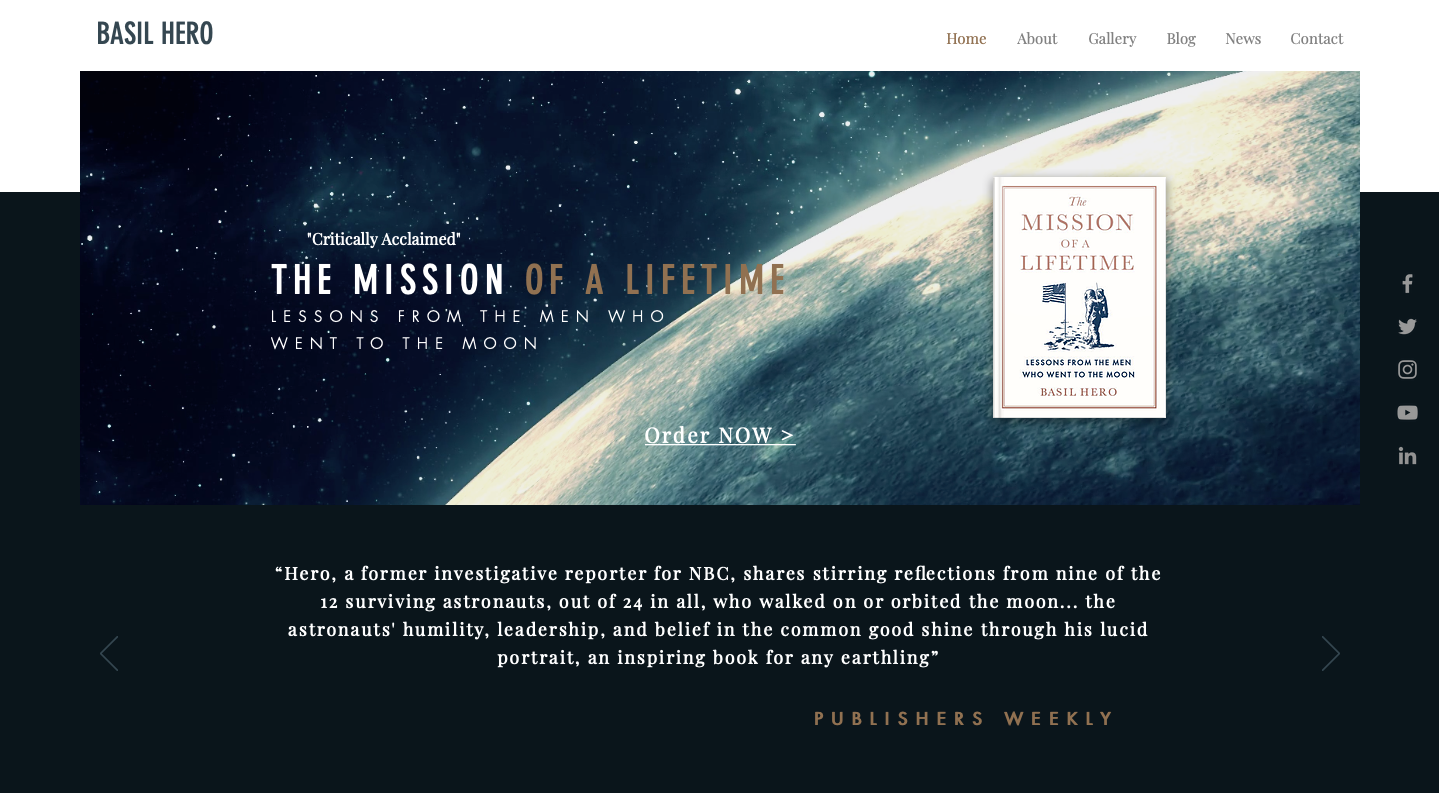
hero image with text
I am struggling to come up with an ideal solution to handle a responsive hero image with vertically centered text overlay. Basically you can pick the color of the background for every heading and text element with the style manager in smart slider 3.
 Home Nami National Alliance On Mental Illness
Home Nami National Alliance On Mental Illness
A hero header is the use of a hero image text and navigation elements on your homepage or at the top of any webpage.

hero image with text. I tried using the padding bottom method for responsive images but that doesnt seem to work with the text overlay. A responsive hero image with centered text overlaid. Hero images are one of the biggest and the most attractive trends in web design at the moment.
When text is in an image it often means that the responsive image will fall into the art direction use case instead of the easier to solve resolution switching use case. Many hero images have text in the image itself. Large headers are the bread and butter of hero images im not sure if the hero is the bread or the image is butter.
Copyright oceanwp theme by nick close menu. This hero image for architectural studio feilden clegg bradley studios puts the line in align by creating four intersecting guidelines and a text box that align perfectly with the navigational bar. Usually taking up the whole width of the page and sometimes the whole height too hero headers captivate attention and entice visitors to explore a website further.
If you dont want to hide the background then you can add a background behind the text rather than the entire hero image. A hero image is a large image with text often placed at the top of a webpage. Hero images often present unique problems for responsive designs.
Hero headers can be used in a variety of ways. Basically the hero image style is a fundamental concept that can be applied to any large oversized header design.
 How To Setup Jumbotron Hero Image For Illdy Theme Youtube
How To Setup Jumbotron Hero Image For Illdy Theme Youtube
 About Basil Hero The Mission Of A Lifetime
About Basil Hero The Mission Of A Lifetime
Patriotic Text Using Displacement Masks Text Effects Pshero
Mailchimp Hero Image Setup Tutorial Background Image With Text




Komentar
Posting Komentar